

In deze oefening met applicaties uit het Adobe Creative Cloudpakket gaan we werken met Animate CC (die CC gebruiken we om het te onderscheiden van Edge Animate), maar ik begin met een bespreking van alle vormen van animatie, die mogelijk zijn met Creative Cloudapplicaties.
De oudste vorm van animatie is de Animated GIF. Zit u al wat langer op internet, dan kent u zeker het in de beginjaren veel gebruikte stratenmakertje wat u hier vindt. Het werd ingezet als er aan de site gewerkt moest worden, wat met de toenmalige verbindingen altijd lang duurde. Wat later werden ze fraaier, zie hier. Opent u ze beide eens in Photoshop, en doe dan Venster › Tijdlijn. U ziet dat u ze kunt 'afspelen', en dat de tweede uit meer dan twee frames bestaat. Adobe vindt ze overigens verouderd om twee redenen: in Photoshop kan je nu ook 'echte' animaties bouwen (niet met frames maar vloeiend), en je kan met Animate CC werken. Maar zie hier hoe aardig je ze als 'instructiefilmpje' kunt inzetten.
Adobe Flash, voluit 'Flash Professional CC and Mobile Device Packaging', was altijd het bekendste programma om animaties te maken. Rond de tijd dat Adobe Creative Suite CS5 op de markt kwam (2010) besloot Apple dat Flash (.SWF, Small Web Format) niet meer kon draaien op iOS. Dit omdat het teveel dataverkeer en batterijfunctie zou kosten. Dit heeft enerzijds het programma een zware slag toegebracht (over de volgende versie, Flash CS6, verscheen niet eens een Nederlandstalig boek), anderzijds heeft het de ontwikkeling van HTML5 sterk gestimuleerd. Met HTML5 en CSS3 kan je ook animaties maken, en Animate CC exporteert HTML5. Dat je met Flash CS6 en Flash CC ook HTML5 kon exporteren naast .SWF, heeft het programma weinig geholpen, evenmin als het feit dat Flash CC enkel draaide op een 64-bitscomputer. Adobe heeft met Edge Animate nieuwe zaken ontwikkeld die werden geïntegreerd in Flash. Dit programma is daarna dus op de markt verschenen als Adobe Animate CC. Informatie daarover vindt u hier, en ook daar waar wij 3D bespreken.

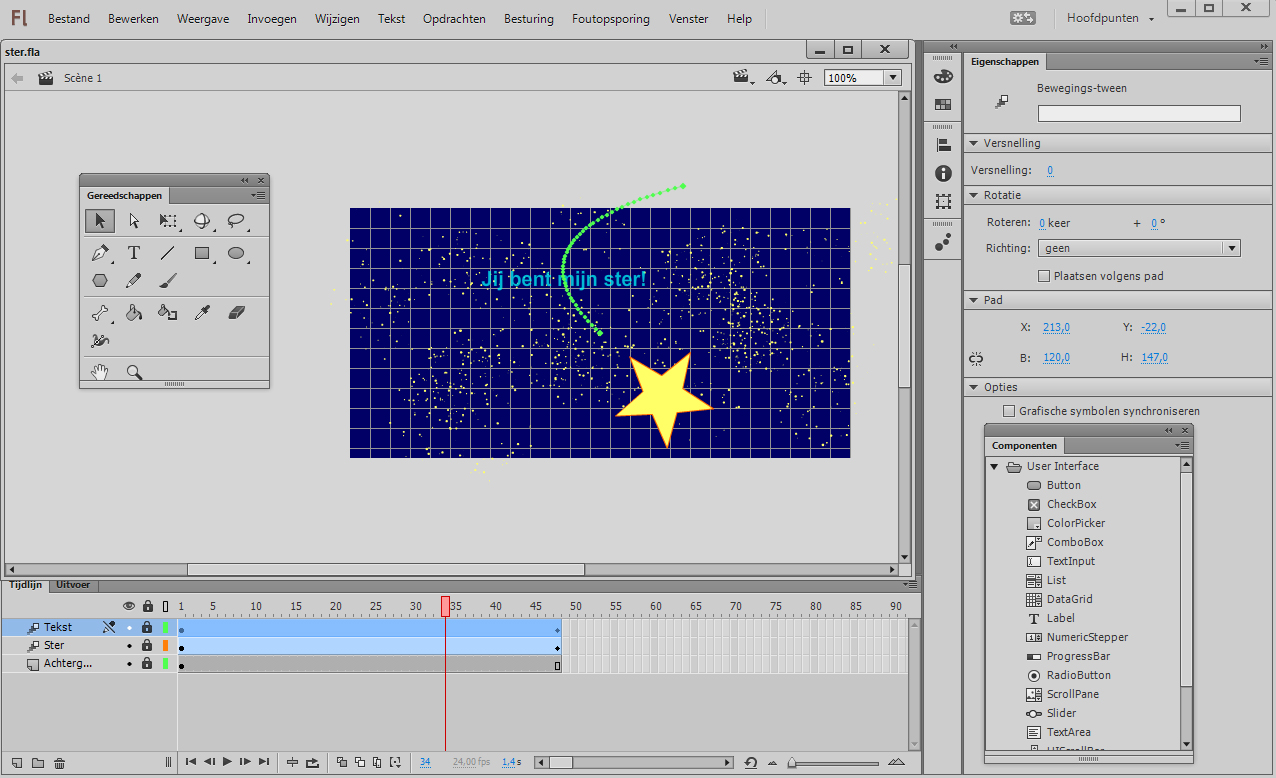
Het bestand van deze animatie vindt u hier, als zip, want anders lukt dat niet.
Open het eventueel, na downloaden, via een rechtermuisklik met Animate CC.
Animate CC kent verschillende soorten animatie. Op de eerste plaats een Bewegings-tween: we verplaatsen een object en geven dan aan dat er tussen de oorspronkelijke positie en de huidige een Pad moet lopen waarlangs het object zich verplaatst. Daarna kunnen we dat pad gaan bewerken. We kunnen ook in omgekeerde volgorde te werk gaan: we maken een Pad en zetten daar een object op. Daarnaast kunnen we met de 'Virtuele camera' gaan werken: we kunnen de camera roteren en zoomen ten opzichte van een object, en pannen (je naar links of rechts verplaatsen ten opzichte van het object).
We kennen ook de Vorm-tween: een cirkel bijvoorbeeld wordt een rechthoek. Tot slot kunnen we werken met het Bone-gereedschap: we brengen 'botten' aan met 'gewrichten' ertussen en we laten die 'ledematen' dan 'bewegen'. Het is vergelijkbaar met wat Mixamo doet en ook Character Animator (zie later op deze pagina), en met de gereedschappen 'Marionet verdraaien' in Photoshop en Illustrator.
Eerst een Bewegings-tween. Open Animate CC en kies voor 'ActionScript 3.0'. Zorg dat onder Venster is aangevinkt 'Balk bewerken' en de twee daaronder. Kies in de Gereedschapskist zowat helemaal onderin een vulkleur, kies het gereedschap Rechthoek en teken linksboven in het werkgebied een rechthoek. Rechtsklik op het zwarte bolletje onder Frame 1 en kies 'Bewegings-tween maken'. U ziet dat u het object moet omzetten naar Symbool. Een Tijdlijn wordt aangebracht, welke u later kunt aanpassen. Selecteer het zwarte pijltje in de Gereedschapskist en sleep het object naar rechtsonder. U ziet het Pad verschijnen. Klik onderin op de knop Afspelen. Het pad kunt u vervormen, slepend met het zwarte pijltje.
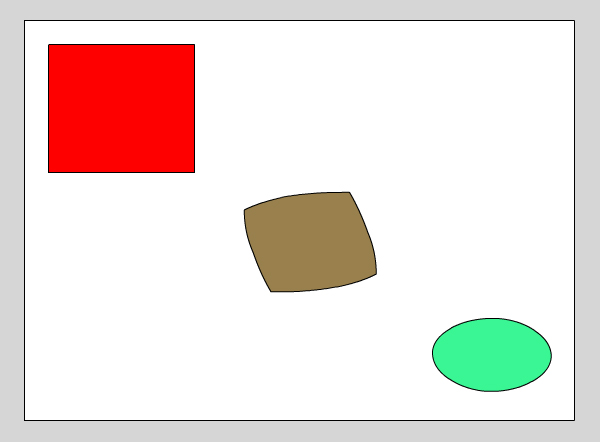
Een Vorm-tween nu. Met een Bewegings-tween kunnen we ook nog die rechthoek zich laten vervormen door in de eindpositie de vorm aan te passen met het gereedschap 'Vrije transformatie'. Een Vormtween is toch wat anders: u kunt zich voorstellen dat een rechthoek moeilijk tot ovaal om te vormen is. Doe Bestand › Nieuw en bestudeer het dialoogvenster. Klik op OK. Teken weer een rechthoek linksboven; dit keer maken we er geen Symbool van. Selecteer met het zwarte pijltje een later Frame, bijvoorbeeld 30, en doe Invoegen › Tijdlijn › 'Leeg hoofdframe'. Verander de vulkleur, selecteer het gereedschap Ovaal en teken rechtsonder een ovaal. Klik met het zwarte pijltje ergens ongeveer in het midden van de tijdlijn (bij 15 of zo) en doe Invoegen › 'Vorm-tween maken'. Klik op de afspeelknop en doe dat nog een keer.

Een Vorm-tween, met behulp van Photoshop uitgebeeld.
Animatie met Adobe Muse kwam al kort ter sprake: scrollende achtergronden bijvoorbeeld. Ik laat u daar nu iets van zien. Open een nieuwe site in Muse. Verander 'Vrije breedte naar 'Vaste breedte' en klik op OK. Dubbelklik op het vakje Home om vanuit de site naar die pagina te gaan. Teken een rode rechthoek. Doe Venster › Scrolleffecten. Ziet u die optie niet, selecteer dan het zwarte pijjltje in de Gereedschapskist, klik naast de rechthoek en klik dan óp de rechthoek. Doe opnieuw Venster › Scrolleffecten. Selecteer het eerste knopje, Beweging (zie trouwens dat u via het vierde knopje een Animate-project kunt invoegen). Vink eronder Beweging aan. Geef bij Eindbeweging zowel Omhoog als 'Naar rechts' een waarde van ongeveer 10. Doe Bestand › 'Voorvertoning van pagina weergeven in browser'. Nu valt er niks te scrollen en zijn er dus geen scrolleffecten te zien, maar daarvoor hebben we een simpele oplossing. Sleep de onderrand van het browservenster omhoog, tot de scrollbalk verschijnt. Ga nu scrollen.
Er resten mij nog drie vormen van animatie te bespreken. Op de eerste plaats HTML5 / CSS3, ook wel 'CSS3 Transitions' genoemd. Voor voorbeelden, ook met codes erbij, verwijs ik u naar de links op dit bestand. Of zie een voorbeeld van werken met transitions hier. Ga met de muis over de menu-items. Met deze techniek kan je enorm veel doen. Je kan er zelfs 3D objecten mee doen verschijnen en die door de ruimte laten bewegen... Vooral ook de samenwerking met de SVG tag is uiterst interessant (de SVG tag dus, niet SVG bestanden of lettertypen). Zoek eens op svg + hover + transition.
Een korte oefening, om u de basisprincipes bij te brengen van het maken van animaties met Adobe Photoshop. Animaties langs een tijdlijn dus, geen hakkelige zoals met Animated GIF.
Open een nieuw bestand met een transparante achtergrond. Teken een cirkel met het gereedschap Ovaal (selecteer links boven eerst Vorm). U geeft de cirkel een bepaalde vulling en een bepaalde rand ('Lijn'). Rechtsklik op de vormlaag in het deelvenster Lagen (dat kan niet in het deelvenstermenu) en kies 'Laag omzetten in pixels'.
Open het deelvenster Tijdlijn. Klik op 'Videotijdlijn maken'. Staat het op 'Frameanimatie maken' klik dan eerst op het zwarte pijltje. Klik rechtsboven in het menu van het deelvenster op 'Framesnelheid voor tijdlijn instellen'. Kies bijvoorbeeld 24 fps (frames per seconde). Klik op OK. Klik de eigenschappen open, links van 'Ovaal 1'; misschien moet u het deelvenster wat hoger maken. Klik op de stopwatch bij Positie; de Afspeelknop moet aan het begin staan natuurlijk. Met het gereedschap Verplaatsen sleept u het object naar de plek die u als startpositie kiest. Sleep de Afspeelknop naar 02.00; zie links onder in het deelvenster. Versleep het object naar waar het zich op dat tijdstip moet bevinden. Er wordt automatisch een Keyframe toegevoegd. Herhaal deze stap voor punt 03.00 en voor het einde. Bekijk de animatie door deze te starten (klik op Afspelen). Sla het bestand op als PSD.
We kunnen in Photoshop ook 3D-animaties maken. Zie hier een Youtube daarover; wat ouder maar de principes zijn gelijk gebleven.
Animatie met Photoshop.

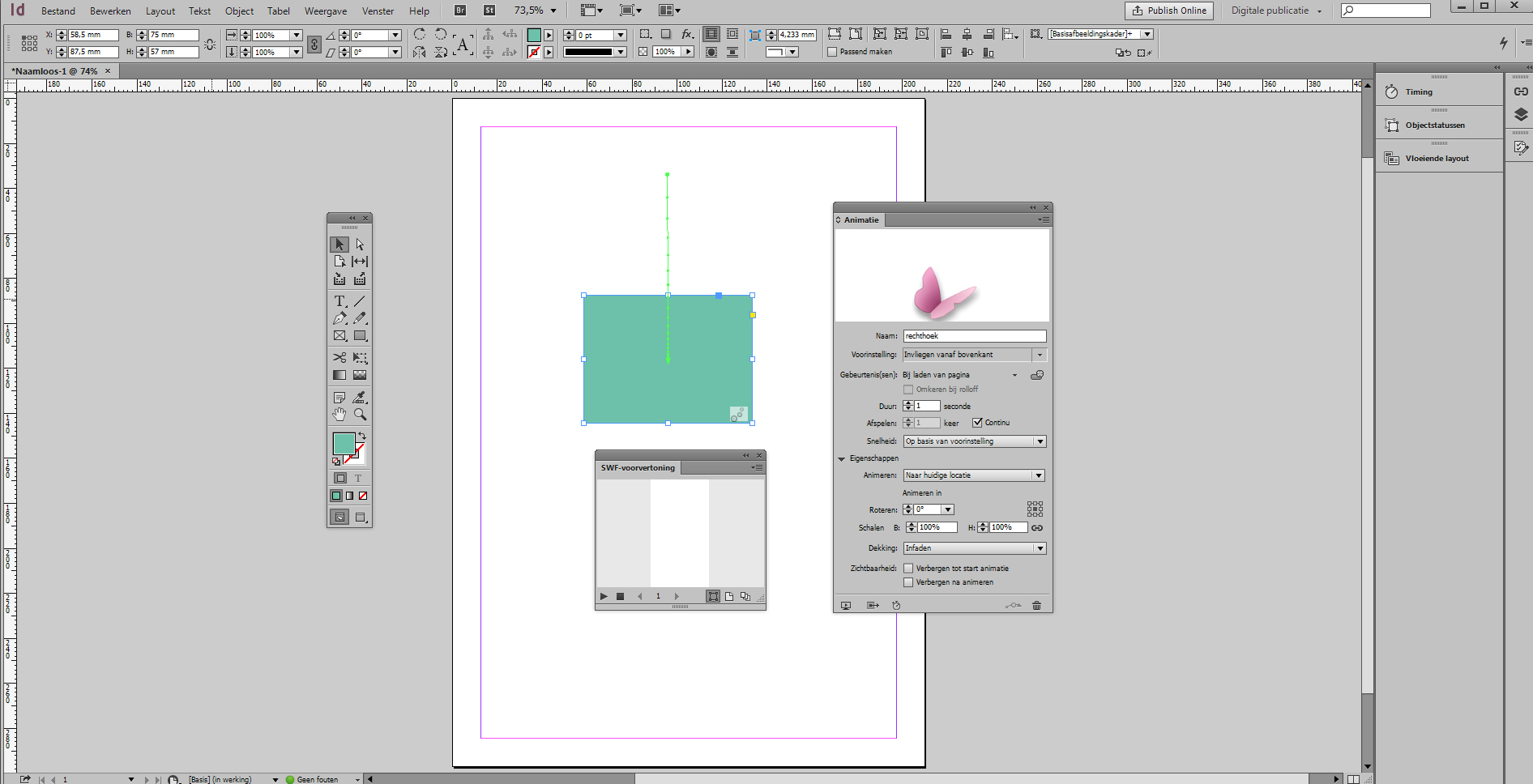
Een animatie maken in Adobe InDesign.
U ziet weer het bewegingspad.
Tot slot behandel ik hier de nieuwste Adobe-applicatie voor het maken van animaties, 'Character Animator'. Het principe is simpel: u kiest een van de poppetjes die in het programma voorhanden zijn (ze staan op het startscherm), of u importeert er een die u maakte in Photoshop of in Illustrator (wat niet bepaald simpel is, gezien de vereiste laagstructuur!). U start een project, waarbij de webcam met microfoon aan moet staan. Het poppetje staat in het midden van het werkgebied en rechtsboven ziet u wat de webcam ziet. Kies linksboven de naam van het poppetje om het rechts te kunnen bewerken. Kiest u 'Scene - [naam poppetje]' dan kunt u een opname starten (ik kom daarop terug). Alles wat u gaat doen wordt nu ook live door het poppetje gedaan. U lacht, u knijpt uw ogen dicht, u schudt met uw hoofd...
Zoek eens op adobe + "character animator" en ga dan naar Video's. U ziet ook armen bewegen, maar dat moet met slepen met de muis geregeld worden. In de praktijk maak je eerst de opname van je spraak en gezichtsbewegingen, en daarna ga in een nieuwe Tijdlijn daaronder die armbewegingen aanbrengen.
Open Character Animator, zet uw webcam aan, zorg voor voldoende belichting, en klik linksboven bij 'Start here' op 'Start first tutorial'. Het laden duurt even. Het kan zijn dat u instructies krijgt om rechtsboven te klikken op 'Set Rest Pose', de startpositie kiezen. Zorg eerst dat uw hoofd recht vooruitkijkend mooi midden in de cirkel staat rechtsboven. Begin te praten en met uw hoofd te bewegen. Ga verder met het tutorial door op de afspeelknop te klikken.
U kunt het tutorial stoppen via het sandwich icoontje, en terug gaan naar het startscherm door linksboven op het huisje te klikken. Volg ook de tutorials 'Recording lessons' en 'Learn the basics'. Klik daarna rechtsboven op See more. Daarna kunt u aan het werk gaan met een van de characters onder de tutorials.
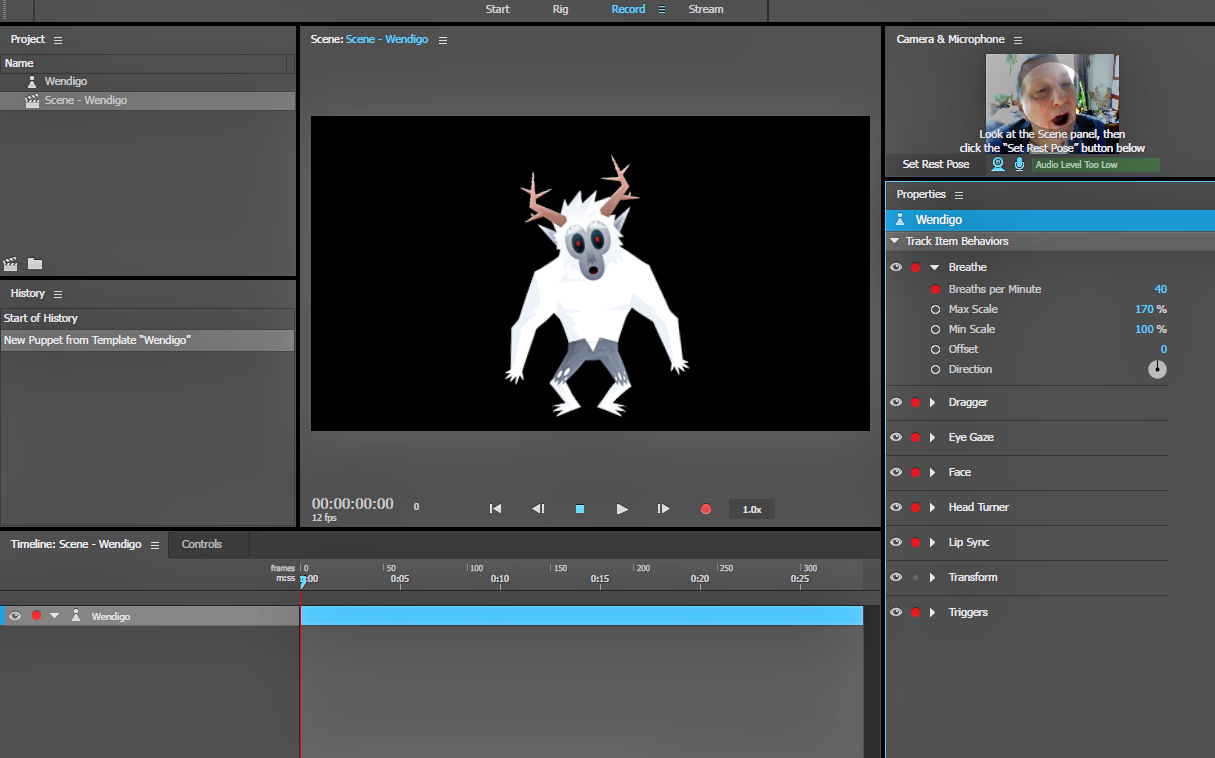
Op de afbeelding hieronder ben ik rechts de ademhaling van Wendigo aan het instellen (hoe snel, hoe zwaar, in welke richting enzovoorts). Rechtsboven ziet u dat ik mijn hoofd scheef houd en mijn mond open heb. Wendigo 'doet me dat na'.

(Zie de tekst boven de afbeelding.)