

Eerst nog even Photoshop. Open het, en daarin een nieuw bestand van 300 bij 300 pixels, op een witte achtergrond. Kies het gereedschap Potlood (In hetzelfde vakje als het Penseel). Stel de grootte ervan linksboven in de Optiebalk in op 10 en de hardheid op 100. Zorg dat linksonder in de gereedschapskist 'Voorgrondkleur instellen' op zwart staat door op de twee kleine vierkantjes te klikken. Teken een huisje. Doe Bestand › 'Opslaan als' en kies onderin voor JPEG. Sla het bestand op in een nieuw mapje als testPhotoshop of zo. Vergelijk het later met het Illustratorbestand dat u nu gaat maken.
Open Illustrator. Onder Venster moet Beheer staan aangevinkt (de Optiebalk) en onder Werkbalken vinkt u Geavanceerd aan (de grote Gereedschapskist). Doe Bestand › Nieuw, en stel in op 300 bij 300 pixels. Klik op OK. U denkt nu een bestand te hebben met een witte achtergrond, maar dat is niet zo. U hebt géén achtergrond, en 'daarom' is het wit. Tsja. Tekent u nu echter een rechthoek (doe dat nog even niet), dan blijkt toch standaard de vulling op wit te staan. Raar. Ik ga u wat laten zien. Laat het bestand open staan en open in Illustrator ook dit bestand. Klik op het zwarte pijltje in de gereedschapskist (Selecteren). Klik op het linker zwarte kader, en zie dat onder in de Gereedschapskist Vulling op Geen staat (rood diagonaal lijntje). Klik op het rechter kader en zie dat de vulling ervan wit is. Klik buiten het rechter kader om te deselecteren en klik nu ín het rechter vierkant. U selecteert de vulling. Klik weer buiten het vierkant en nu ín het linker vierkant (maar niet precies op het midden). U selecteert niets want er ís niets. Sluit het bestand door op het kruisje rechts van de naam ervan te klikken.
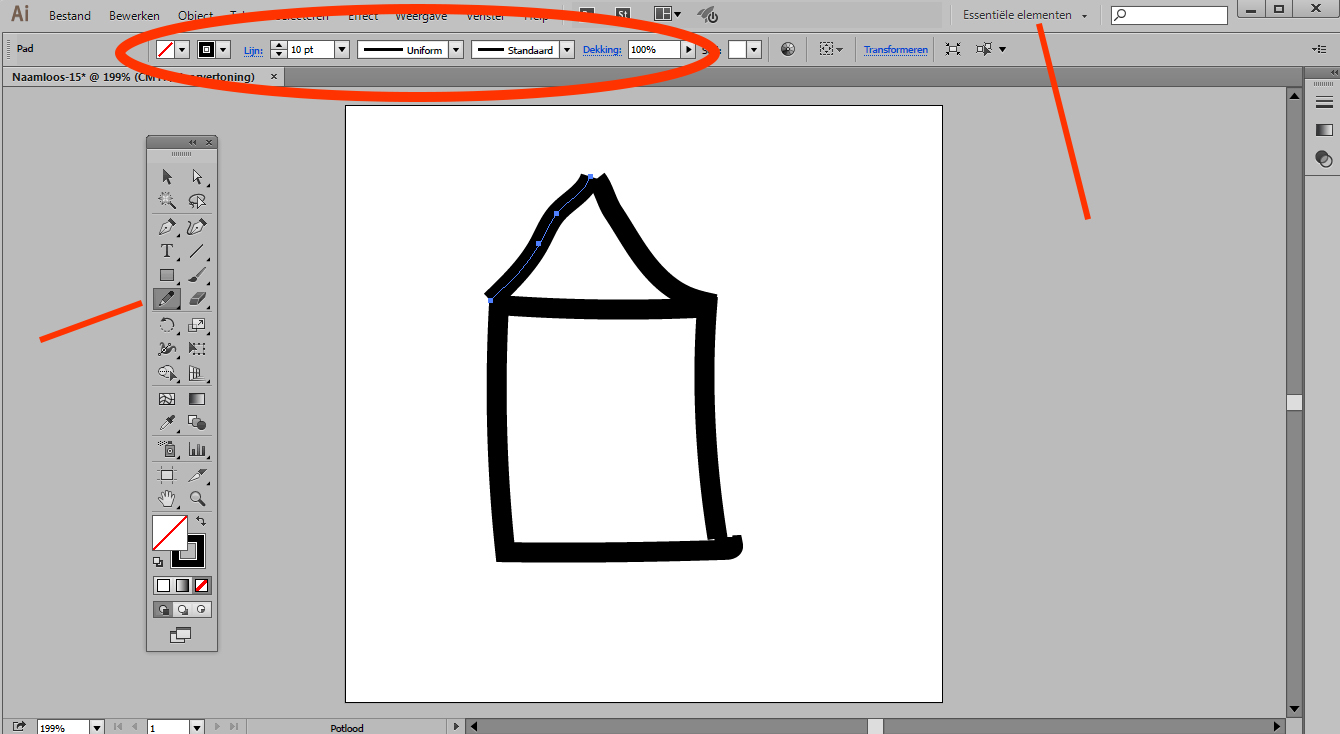
In het eerste bestand van 300 bij 300 wat u met Illustrator maakte, gaat u nu weer een huisje tekenen. Zie eerst de volgende afbeelding voor de instellingen. Dat is dus anders dan in Photoshop! Teken een huisje. Ook dat is totaal anders dan in Photoshop. Uw lijnen worden zachter gemaakt (de mate van verzachting kunnen we overigens bijstellen). De reden daarvan is simpel: u tekent nu niet met pixels (bitmap, raster) maar met vectoren. Uw kronkelige lijnen worden teruggerekend tot simpelere lijnen, omdat ze namelijk omgezet moeten worden in wiskundige formules. Zoek op internet op bitmap + vector. Ga daar naar Afbeeldingen en u ziet het verschil. Bij een bitmap is per pixel de kleur bepaald. Bij een vector zijn punten bepaald, lijnen tussen die punten en de vulling tussen de lijnen. Als u een Photoshop bitmap vervormt, dan krijgt u hakkelige randen. Daarom werkten we in de Photoshop oefening met Anti-alias. Zoek op anti-alias en ga naar Afbeeldingen. Een Illustrator vectorvorm kunt u zonder verlies van kwaliteit, zogenaamd 'lossless' bewerken.

Tekenen is nog niet zo makkelijk...
Illustrator werkt met vectoren, Photoshop met bitmaps. Echter in Photoshop waren de vorm en de tekst, die elk in hun eigen laag zaten, met vectoren gemaakt en dus goed bewerkbaar. Maar zodra u dat exporteert als JPG bijvoorbeeld, of zodra u doet Laag › 'Eén laag maken', dan is het een bitmap. Eerst bewerken dus en dan pas exporteren. Maar waarom dan niet enkel met vectoren gewerkt, zal u zich afvragen. Heel simpel; plaatjes (GIF, JPG, en PNG) kunnen enkel met bitmaps werken.
In een bitmap kunt u makkelijk mooie kleurverlopen maken, makkelijker dan met vectoren, maar denkt u nu niet dat het in Illustrator niet mogelijk is. Zie dit bestand (copyright Adobe). Geheel met vectoren gemaakt en daarna geëxporteerd als bitmap. Heel mooi, maar wel erg moeilijk werk.
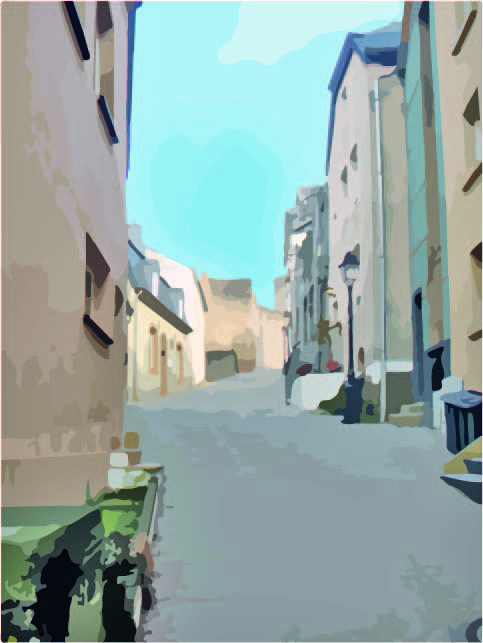
We gaan nu een bitmap in Illustrator omzetten in een vectorbestand. Dat kan op twee manieren. De eerste manier dient om het, eenmaal een vectorbestand zijnde, in Illustrator te kunnen bewerken. Open in Illustrator een nieuw bestand van 700 bij 700 pixels. Doe Bestand › Plaatsen en plaats deze afbeelding, de wijk Grund in Luxemburg-stad. U hebt nu een zogenaamde 'geladen cursor'. Zet deze linksboven in het bestand, klik met de muis en sleep naar rechtsonder, totdat het bestand de hele breedte vult. Laat dan de muis los. Als het niet helemaal mooi gelukt is: maakt niks uit. Het bestand is geselecteerd en moet dat ook zijn. Zo niet, kies dan het zwarte pijltje in de Gereedschapskist en klik op de foto. Doe Object › Rasteren. Zet Resolutie op Scherm. Klik op OK. Nu kunt u gaan bewerken. Klik bijvoorbeeld eens op het zwarte pijltje rechts van 'Afbeelding overtrekken', en kies '6 kleuren'. U ziet, u maakt een 'schilderijtje'. Sla het bestand eventueel op.
De tweede methode om van een bitmap een vectorbestand te maken betreft het omzetten naar SVG, Scalable Vector Graphic. Zoek daarop eens op internet. Open een nieuw bestand van 480 breed en 640 hoog. Dat zijn namelijk de maten van de afbeelding die u gaat plaatsen, en u wilt geen witte randen zien. Doe Bestand › Plaatsen, en plaats dit bestand. Grund is de oude benedenstad, dit is de oude bovenstad. Het bestand past precies. Doe nu Bestand › 'Opslaan als' en kies in de balk 'Opslaan als' voor SVG. Zoek een plekje voor het bestand in een nieuw mapje, kies Opslaan en in het dialoogvenster OK. Plaats de SVG nu in Dreamweaver in een HTML-bestand precies zoals u deed met die dikke bakker. Sla op en test de responsiveness in uw browser, door het venster te versmallen. U ziet het. Naast SVG kunt u ook kiezen voor SGVZ, een gecomprimeerde versie.
NB We maakten een SVG van een foto. In de praktijk werken we met foto's zoals we eerder deden met een percentage voor de breedte. SVG gebruiken we liever voor tekeningen.

Van een foto hebben we een 'schilderij' gemaakt.
Een interessant gereedschap in Illustrator is Shaper. Dit zit bij het Potlood. Kijk eens naar deze Youtube. Zo zou u heel wat mooier een huisje hebben kunnen tekenen. Open een nieuw bestand en ga oefenen met het maken van een cirkel, een ovaal, een vierkant, een rechthoek, een driehoek en een vijfhoek. Het is niet allemaal even makkelijk. En een vijfhoek lukt u niet. Nou ja, lukt niet: teken een zeshoek en ga slepen aan het op zijn kant staande vierkantje rechtsboven.
CSS exporteren uit Illustrator nu, wat overigens ook uit Photoshop kan. U kunt CSS exporteren van objecten die ook met CSS te maken zouden zijn, dus bijvoorbeeld een tekst, of een rechthoek met afgeronde hoeken en een dik kader in een andere kleur dan de vulling. Niet de tekening van een huisje, enkel mathematische vormen. En even als herhaling: in de CSS staat de vormgeving van een website. U bent misschien geen webdesigner, maar u wilt natuurlijk best wat werk in Illustrator of Photoshop doen voor een webdesigner.
Maak in een nieuw bestand van 500 bij 500 pixels een rode rechthoek met afgeronde hoeken, met een groene rand van 10 pt. Nu werkt het wel zoals in Photoshop. Doe Venster › Lagen en controleer of 'Laag 1' geselecteerd is. Doe Venster › CSS-eigenschappen, en zie wat het venster te melden heeft. Klik op het woord ‹rechthoek› en noem het 'vorm', en zonder die haakjes; begin niet met een hoofdletter. Trek de onderkant van het deelvenster wat naar beneden zodat u de hele CSS kunt zien. U ziet de naam die u het gaf bovenin staan. Klik op het pijltje onder in het deelvenster, geef de CSS een naam (noem het test) en een plek in een nieuw mapje en exporteer. Klik op Opslaan en op OK.
Open een nieuw bestand in Dreamweaver en sla het op in hetzelfde mapje waarin u de CSS zette. Noem het bestand ook test. Zie nu de instructies hier. Dat doe ik zo om het, indien nodig, makkelijker aan te kunnen passen.
Weer een koppeling tussen vormgeving en webdesign. Ik schreef al: u bent misschien geen webdesigner, maar neem één ding van mij aan: het aantal gebruikte digitale publicaties neemt meer dan explosief toe en daar kunt u heel wat werk vinden. En vraag eens om u heen aan mensen die Photoshop of Illustrator kennen: Weet jij hoe dat moet, CSS exporteren? En hoe je dat dan in een website gebruikt? (U weet het wél!)
Met het Shaper gereedschap kunt u echt heel veel doen!