

Adobe InDesign is een applicatie waarmee u boeken, tijdschriften, kranten en folders samenstelt, maar waarmee u ook digitale publicaties maakt. In Nederland heeft ruim 94 procent van de bevolking toegang tot internet. Daarom zullen steeds meer kranten, magazines, reclamefolders enzovoorts digitaal beschikbaar worden gesteld. Gezien de ontwikkeling op het gebied van tablets, smartphones en andere computers die er momenteel gaande is, zijn er veel manieren om publicaties digitaal beschikbaar te stellen. Denk onder andere aan de formats HTML voor websites, ePub voor e-readers, PDF voor diverse platformen, en apps voor tablets en smartphones. Op het gebruik van InDesign voor DTP kom ik later terug.
Een ePub is eigenlijk een soort ZIP-bestand, net zoals de Google Earth KMZ-files en de STYLE-files van Style Builder. U kunt een ePub unzippen door de extensie .epub te veranderen in .zip (Mac gebruikers: zoek op mac + change + extension) en dan te unzippen. U ziet dan dezelfde bestanden zoals gebruikt in websites: HTML, CSS, afbeeldingen... Daarnaast natuurlijk ook bestanden specifiek voor het functioneren als ePub. Zowel de HTML als de CSS kunt u aanpassen (ook teksten en afbeeldingen in de HTML natuurlijk), waarna u de boel zipt en de extensie weer in .epub verandert.
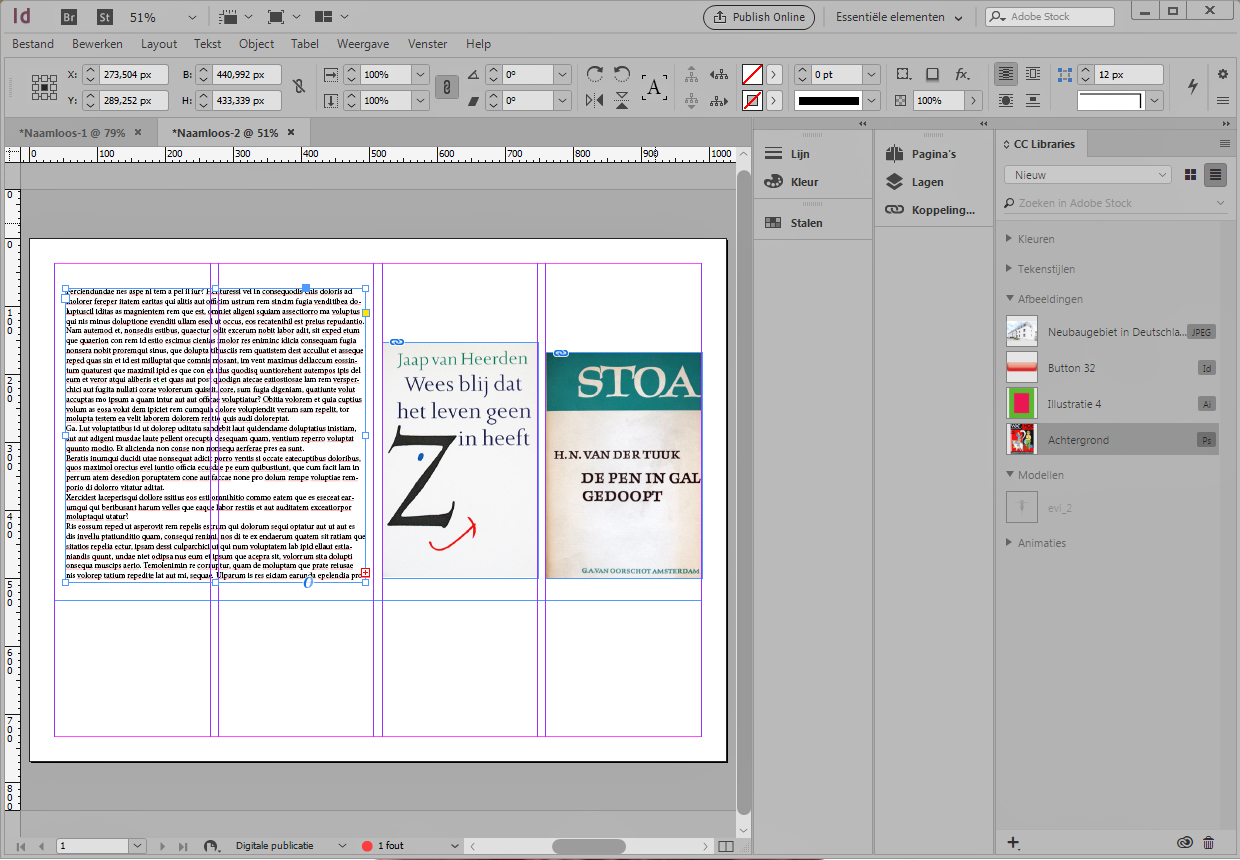
Een bijzonder aardig tooltje in InDesign is de 'Publish Online' functie. Open InDesign en zorg dat Venster › Gereedschappen en Venster › Regelpaneel zijn aangevinkt. Open een nieuw document en teken of schrijf er wat in. Of plaats er afbeeldingen of wat dan ook in (Bestand › Plaatsen; sleep met de cursor nadat u een bestand koos). Als u doet Bestand › Plaatsen en u klikt rechtsonder bij 'Te importeren bestanden', dan kunt u zien wat u er allemaal in kwijt kunt. Daarna klikt u rechtsboven op 'Publish Online' en u volgt de instructies. U krijgt dan een URL waarin uw bestand online te zien is op de servers van Adobe. Gebruikt u er PDFs in, dan kunt u bij het uploaden aangeven of deze gedownload mogen worden of niet. Zie hier. Zie alle opties onderaan op de pagina, als u daar met de muis staat.

Een digitale publicatie voor een tablet maken.
Adobe Muse nu. Muse is een programma waarmee u websites kunt maken zonder enige kennis van programmeertechnieken; zonder enige kennis van HTML en CSS. U tekent een rechthoek (dat kan in Dreamweaver niet eens) en u schrijft er tekst bij. Beide zaken gaat u vormgeven en Muse vertaalt alles naar HTML en CSS, en als u interactiviteit toevoegt ook naar JavaScript. Het is dus een WYSIWYG-programma. Het programma wordt overigens door Adobe niet meer verder ontwikkeld, maar het is en blijft enorm populair. (Sommigen denken op het web te lezen dat je het niet meer kan installeren omdat het "niet meer bestaat". Kletskoek.)
U kunt een Muse-bestand opslaan als .MUSE of u kunt de HTML ervan exporteren. Een .MUSE-bestand is enkel te openen en te bewerken in Muse. Als u de HTML exporteert, dan krijgt u een pakket met naast de HTML ook CSS-bestanden, JavaScripts en afbeeldingen, waarvan u HTML, CSS en JavaScript in Dreamweaver kunt openen en bewerken, en de afbeeldingen in Photoshop (hier zitten haken en ogen aan!). Dat kan allemaal niet in Muse zelf. Daarnaast kunt u met geen enkele andere applicatie dan Muse .MUSE-bestanden maken.
Dat Muse 'het allemaal zelf doet', dat is natuurlijk heel mooi, maar bedenk daarbij dat u erg grote, erg 'zware' bestanden krijgt. Ook kan het exporteren naar HTML enzovoorts erg lang duren. En je hoort wel eens zeggen dat als je in een simpele Muse-site wat wil veranderen, je dikwijls beter de hele site opnieuw kan maken. Toch heeft Muse allerlei aardige aspecten. Om er twee te noemen: er zitten veel meer widgets in dan in Dreamweaver, en u kunt simpel heel aardige scrollende achtergronden maken. Zoekt u op muse + parallax + scrolling.
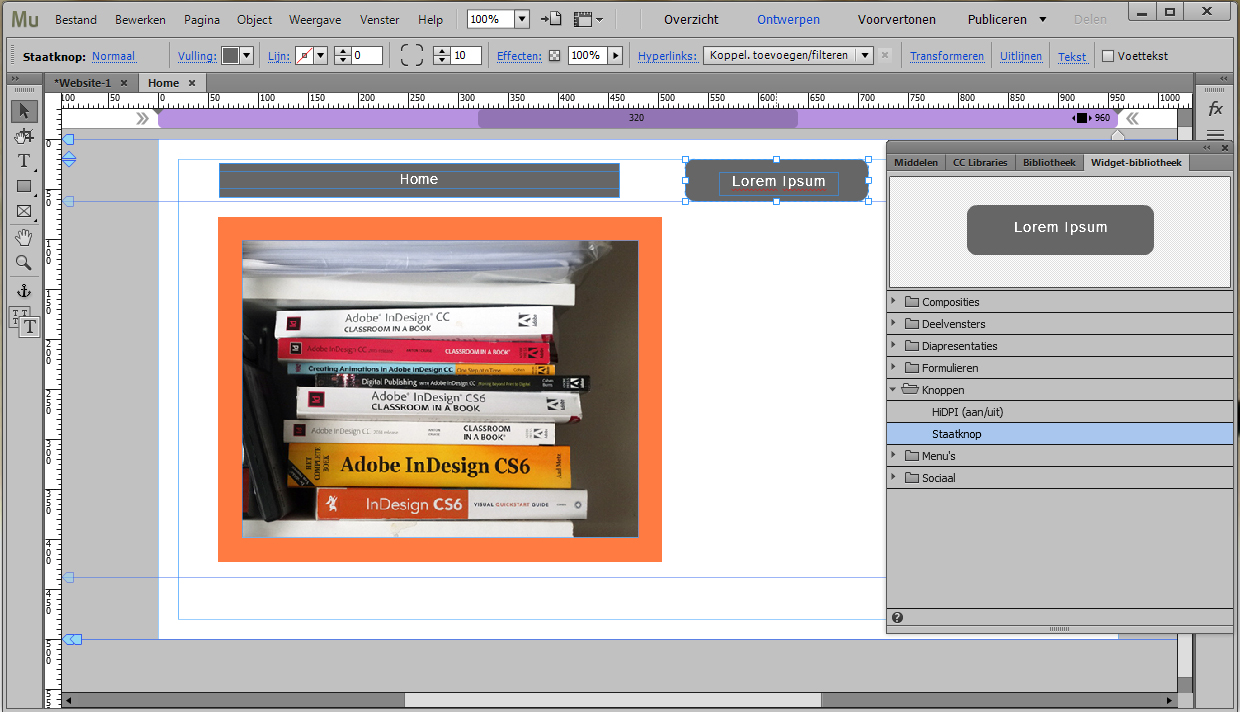
Open Muse, en doe Bestand › Nieuw. Klik op OK. U ziet onder het -nu nog lege- stramien van de homepage, en die homepage bóven.. Hou de muis boven de homepage en zie dat u pagina's kunt toevoegen door op de plustekens te klikken. Dubbelklik om de pagina te openen. Vink onder Weergave 'Slimme hulplijnen' aan en onder Venster vinkt u Besturing aan en Gereedschappenbalk. In die Gereedschappenbalk kiest u Rechthoek, en daarmee trekt u een vorm. Ga nu in de Optiebalk spelen met Vulling, Lijn, afgeronde hoeken en Effecten. Zie dat u daar ook een link kunt toevoegen aan een object, als dat object tenminste is geselecteerd.
Doe eens Venster › Bibliotheek, en klik Mobile-Design open. Kies een optie en sleep naar het werkgebied. Doe iets dergelijks met Venster › Widget-bibliotheek. Als u met het gereedschap Selecteren (het zwarte pijltje) op een widget klikt, mocht het zwarte vak met de instellingen verdwenen zijn, dan ziet u rechts boven ervan een blauw knopje. Klikt u daarop dan kunt u diverse instellingen weer aanpassen.
Klikt u eens rechtsboven op Voorvertoning, en zie dat u daar boven ook kunt kiezen voor exporteren als HTML.
Klik nu linksboven op Website-1. Doe Pagina › 'Alternatieve lay-out toevoegen' en kies Tablet. Kies achter 'Kopiëren van' voor Computer. U ziet dat enkel de structuur wordt overgenomen voor de tabletversie dus u moet nog wel wat leren. Hoe dan ook: u kunt op deze manier drie versies van een website maken, en die gaan gebruiken zoals u leerde in de Youtube aan het einde van de vorige pagina.

Een website bouwen met Adobe Muse.
Fireworks nu. Dit programma wordt sinds 2012 niet meer ontwikkeld door Adobe. Het wordt nog wel onderhouden, en de laatste versie CS6 zit in het CC-pakket (niet in een proefpakket). Niet meer doorontwikkeld dus, maar het is zo populair dat er toch nog wel een Windows 10 versie van is gemaakt. Het is een applicatie waarmee u kunt werken met vectorbestanden en met bitmaps. Dit betekent dat het programma nog steeds veel door webontwikkelaars wordt gebruikt om bijvoorbeeld fraaie knoppen te maken. Alle zaken die u gebruikt in mobiele publicaties gemaakt met InDesign, kunt u heel fraai ontwerpen in Fireworks. Als het zaken specifiek voor webdesign betreft, kunt u dikwijls beter met Fireworks werken dan met Photoshop en/of Illustrator.
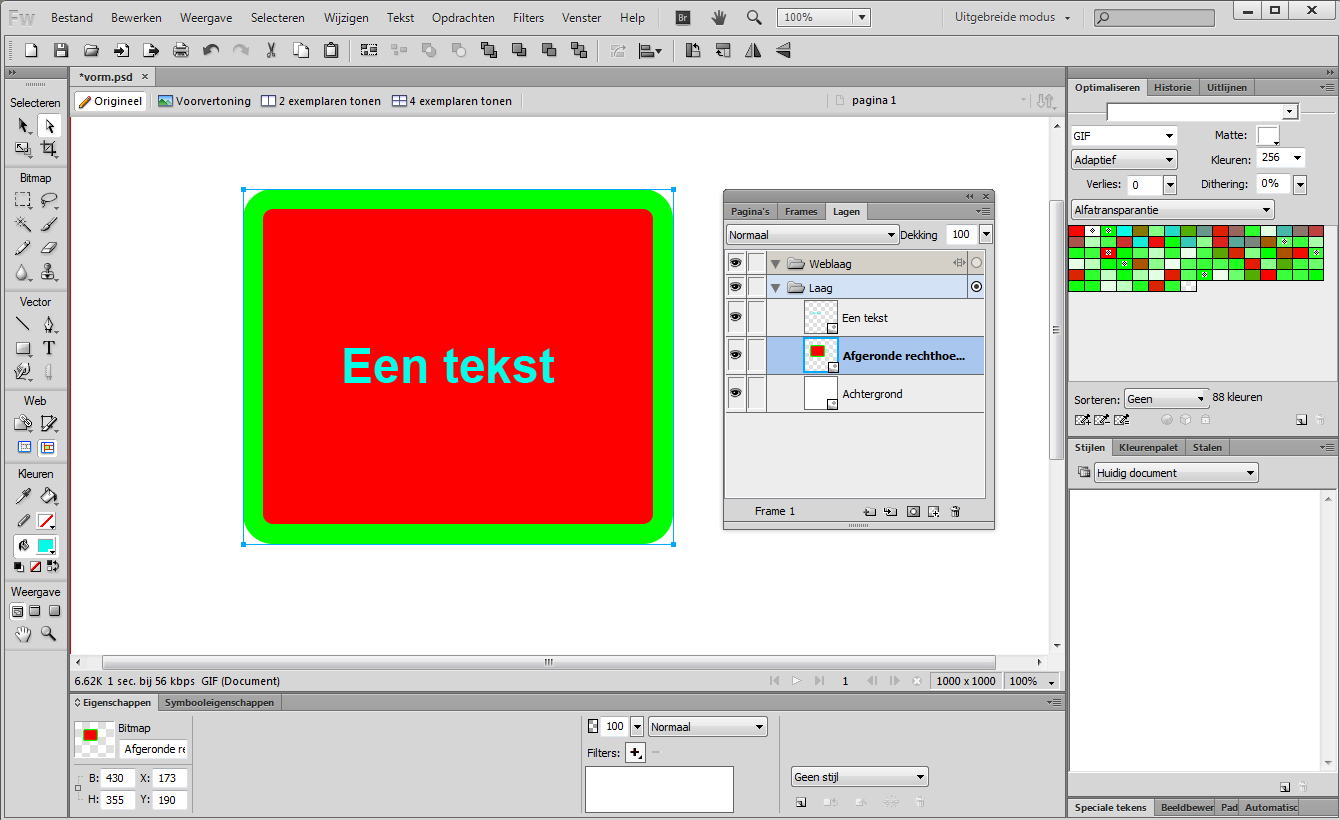
Een knop die ik laatst met Fireworks maakte vindt u hier. In Fireworks hebt u de beschikking over een enorm grote hoeveelheid filters, waarmee je zaken zoals slagschaduw en 3D-effecten toepast. Van elke filter minimaal vier versies en per versie minimaal vijf verschillende instelmogelijkheden. In Photoshop kun je natuurlijk ook fraaie effecten aanbrengen, en op de afbeelding hierboven ziet u dat dat ook in Muse kan, maar de mogelijkheden in Fireworks zijn vele malen groter. En over Muse gesproken: ook in Fireworks kunt u WYSIWYG werken. Zie dit screenshot. Ik maakte een blauwe rechthoek en koos achtereenvolgens A, B en C. Zie bij D de 'Live Filters' die Fireworks automatisch aanbrengt (vijf stuks). Het enige wat ik daarna nog zelf deed is de instelling E voor het randje F.
Fireworks kent gewone filters, maar wat ik hier gebruikte zijn zogenaamde 'Live Filters'. De effecten en instellingen daarvan die ik aanbreng, kan ik als lagen en sublagen in Photoshop importeren. Fireworks zelf exporteert als .FW.PNG.

Werken met een Photoshop bestand in Fireworks.
Wij bekijken nu het importeren van een Photoshop-bestand in Fireworks. Gebruik het bestand wat u in de eerste oefening opsloeg als vorm.psd. Bekijk het nog even in Photoshop. Merk later op dat het kader verloren raakt bij de import in Fireworks, als u in het dialoogvenster 'Opties voor importeren Photoshop-bestand' onderin niet kiest voor 'Vormgeving Photoshop-laag behouden'. Oftewel en met andere woorden: als u wél kiest voor 'Vormgeving Photoshop-laag behouden', dan werkt importeren van een Photoshop-bestand uitstekend. Nu gaan we het doen.
Open Fireworks, doe Bestand › Nieuw, kies voor 1000 x 1000 pixels en probeer dit alles uit. Bestand › Importeren enzovoorts. U krijgt weer een geladen cursor waarmee u eerst een kader moet trekken. Doet u ná het importeren eens Venster › Lagen. Kijkt u ook eens naar Bewerken › Voorkeuren › Photoshop-bestanden.
Responsive webdesign met Muse.