

In deze eerste oefening gaan we tekenen in Photoshop. Nu is Photoshop een fotobewerkingsprogramma, en zouden we tekenen juist met Illustrator moeten doen, maar daar gaat het nu even niet om. In deze eerste oefening leert u vooral verschillende basisprincipes, die opgaan voor alle grote applicaties in het Creative Cloud-pakket, en die kunnen we u het simpelst uitleggen met een oefening in Photoshop.
We beginnen met de basis-instellingen.
* Ziet u linksboven een knop Ps en een huisje, dan staat dat goed. Ziet u een grote en een kleine knop Ps, klik dan op de grote.
* Zorg dat onder Venster in het dropdown menu helemaal onderin Opties en Gereedschappen aangevinkt zijn.
* Zorg dat onder Bewerken › Voorkeuren › Interface aan de linker kant enkel 'Vorige interface voor "Nieuw document" gebruiken' aangevinkt staat.
* Zorg dat onder Bewerken › Voorkeuren › Werkruimte enkel 'Verborgen deelvensters automatisch tonen' en 'Grote tabbladen' zijn aangevinkt; de rest niet.
Open in Photoshop een nieuw document: werk linksboven via Bestand › Nieuw en klik op OK.
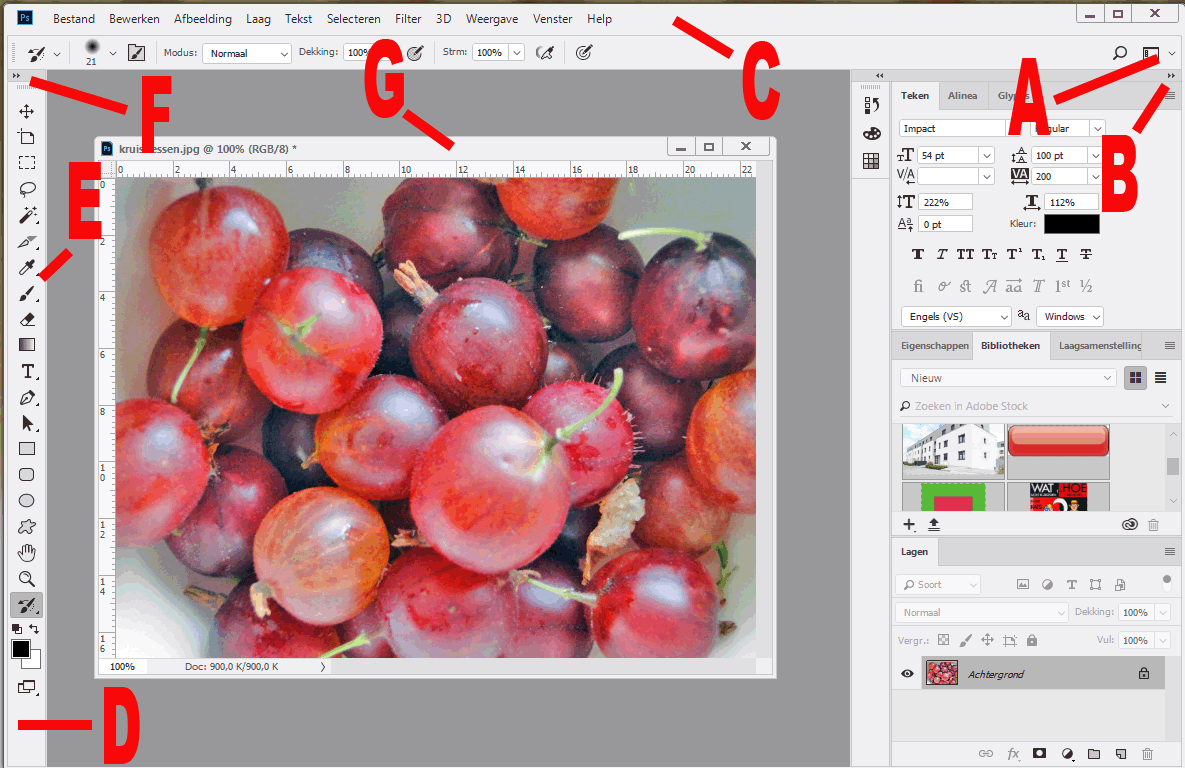
Stel het werkvenster in; zie de afbeelding hieronder. Kies bij A voor 'Essentiële elementen', en kies daar voor de zekerheid ook nog daarna 'Essentiële elementen opnieuw instellen'. Versmal de 'deelvensters' rechts met B. Als u rechts twéé brede kolommen ziet, dan moet u beide kolommen versmallen. Mocht u werken met een breed scherm dan hoeft u niets te versmallen. Het kan er bij u rechts wat anders uitzien dan op de afbeelding, maar dat maakt niet uit.
Wilt u bijvoorbeeld het eerder door u gesloten deelvenster Lagen (toen u de vensters rechts versmalde) weer zien, dan klikt u rechts op Lagen. Dat deelvenster sluit u weer door op het dubbele pijltje ervan te klikken, net als bij B. De balk C ziet u doordat u eerder Opties aanvinkte. D ziet u ondat u Gereedschappen aanvinkte.
Wilt u een deelvenster zien dat rechts niet staat aangegeven, dan vinkt u dat onder Venster aan. Selecteert u onder Venster eens Penseel. De zaken die u in dat deelvenster ziet zijn niet actief, maar worden dat wel als u in de Gereedschapskist het gereedschap Penseel selecteert (E).
Het is goed mogelijk dat bij u de gereedschappen in een andere volgorde in de gereedschapskist staan. Dat is namelijk aan te passen. Oriënteer u dus op mijn beschrijving van hoe het gereedschap eruitziet, in mijn tekst of afbeeldingen. Hoe u uw werkgebied en de inhoud van deelvensters anders kunt inrichten, dat leert u hier als u op die pagina rechts klikt op 'Vensters en deelvensters beheren'.
Ik werk op deze site altijd met de Gereedschapskist op twee kolommen staand. Klik boven in het deelvenster ervan op het dubbele pijltje (F). Zie dat er bij veel gereedschappen een klein zwart pijltje staat. Klik daar eens op en houd de muisknop vast. U ziet dat er andere verwante gereedschappen onder staan, die u zo kunt selecteren. Ze worden 'onderliggende gereedschappen' genoemd. Een geopend document of deelvenster verplaatst u door aan de balk G te slepen, zelfs tot buiten het Photoshopvenster.

Zo stelt u het werkgebied in.
(Dit soort instructieve plaatjes kunt u dus via een rechtermuisklik downloaden.)
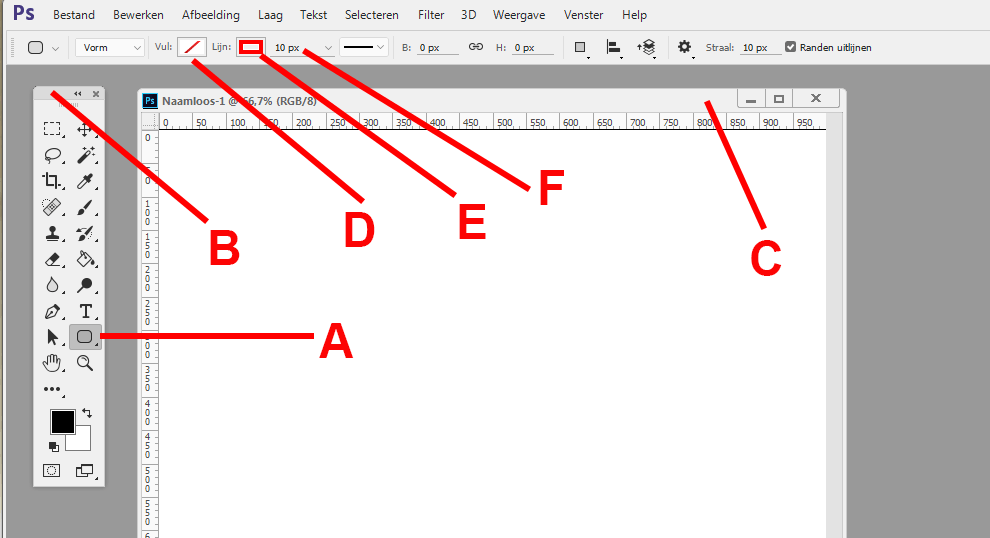
Doe in Photoshop in het hoofdmenu Bestand › Nieuw. Dubbelklik op de getallen achter Breedte en Hoogte, en maak van beide 1000 pixels. De andere instellingen doen er nu niet toe, behalve Achtergrondkleur. Zet die met het kleine naar beneden wijzende pijltje op Wit. Klik op OK. Kies nu bij de Vormgereedschappen (normaliter in de Gereedschapskist juist onder de T van Tekst) het onderliggende gereedschap 'Afgeronde rechthoek'. Zie A op de volgende afbeelding. Zorg dat linksboven, onder de items Bestand en Bewerken in het hoofdmenu, Vorm geselecteerd is. U maakt dan een bewerkbare vorm, niet enkel een plaatje van een vorm.
Zie ook op de volgende afbeelding dat ik aan B en C slepend de beide vensters wat anders heb geplaatst.
Bij D ziet u staan Vul voor Vulling, en bij E Lijn. Lijn betekent kader of rand. Klik bij D, open RGB en kies rood (als u meer kleuren wilt zien, klik dan op het kleine veelkleurige rechthoekje in het dialoogvenster wat opende). Bij E kiest u groen. Bij F bepaalt u de breedte van de Lijn; zet die op 20. Klik op Enter. Sleep met ingedrukte muisknop een flinke rechthoek op het nog lege bestand dat u opende. Laat de muisknop los en u ziet het deelvenster Eigenschappen verschijnen. Versleep dat eventueel wat, zodat het náást uw rechthoek staat. Zie ook dat er in het deelvenster Lagen rechtsonder (of doe Venster › Lagen) een laag bijgekomen is waarin uw vorm is geplaatst.
NB Mocht u geen kleuren zien in de rechthoek maar grijstinten, begin dan opnieuw, en zet in het dialoogvenster Nieuw de waarde bij Kleurmodus op RGB.

Zo gaan we een vorm tekenen.
U ziet dat u in het deelvenster Eigenschappen de breedte en de hoogte (B en H) en ook de positie (X en Y) van de rechthoek kunt aanpassen. Daaronder de gebruikte kleuren, de dikte van de Lijn en ook het soort lijn (verander dit laatste eventueel, maar zet het daarna voorlopig wel terug op normaal). Iets lager ziet u dat u de ronding van de hoeken kunt aanpassen. Zet er één op 30, klik op Enter en ze hebben zich alle vier aangepast. Had u het blokje rond het kettinkje in het midden uitgezet, dan was dat niet het geval geweest. Dan was er maar één aangepast.
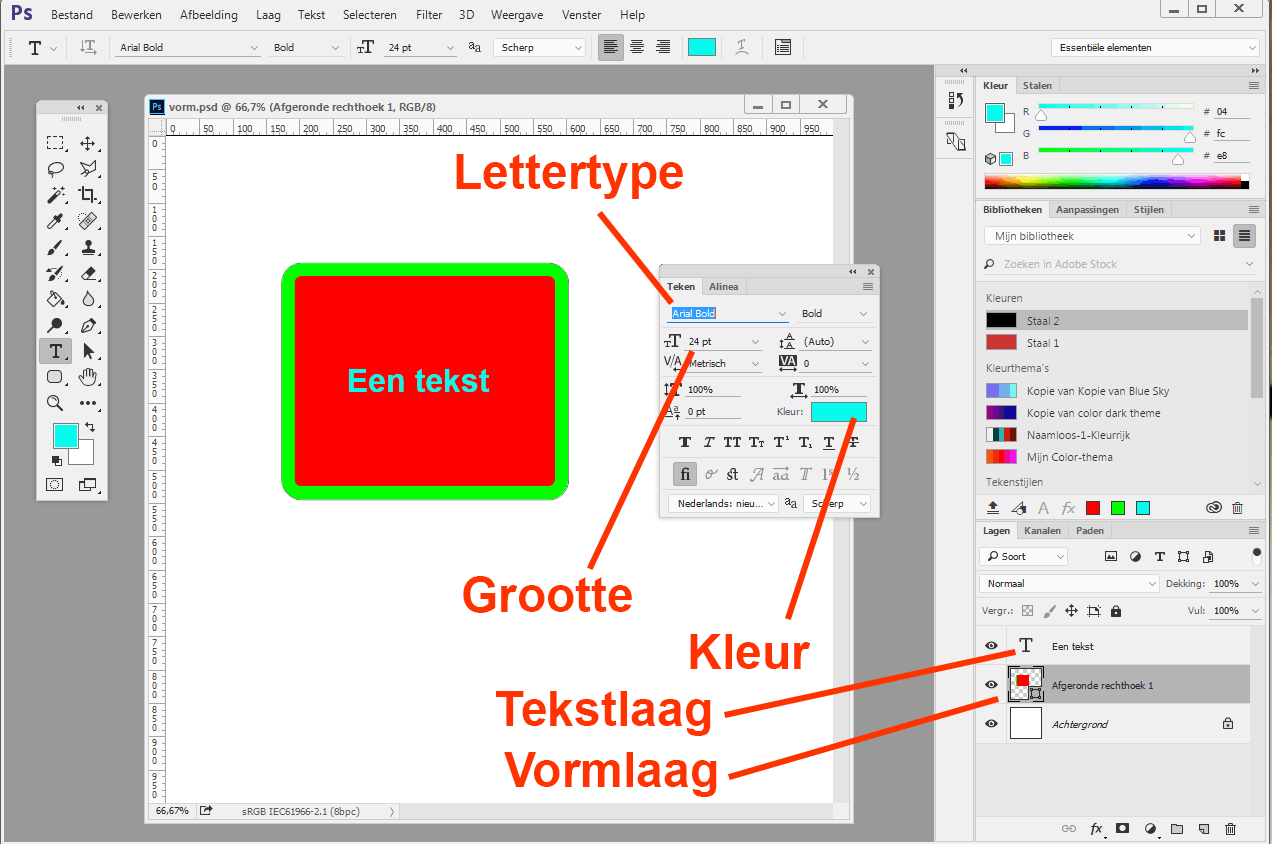
Selecteer nu het gereedschap Tekst, de T in de gereedschapskist. Sluit het deelvenster Eigenschappen door rechtsboven erin op het kruisje te klikken, en open het deelvenster Teken: Venster › Teken. Kies daar bovenin het lettertype 'Arial Bold' (zie de volgende afbeelding). Zet de tekstgrootte op 48 pt (punts) en de tekstkleur op blauw. Klik in het rode vlak en schrijf 'Een tekst'. In de Optiebalk (waar in de vorige afbeelding D, E en F staan) ziet u nu rechts een 'bordje verboden toegang' om op te klikken als u niet tevreden bent met de tekst, en een vinkje voor als u dat wel bent. Klik op het vinkje. In het deelvenster Lagen is er weer een laag bijgekomen, die waarin de tekst staat. Doe nu Bestand › 'Opslaan als', geef het bestand de naam 'vorm' (gebruik nooit hoofdletters aan het begin van een bestandsnaam; dat werkt soms niet in bepaalde applicaties), laat de extensie op PSD staan (PhotoShopDocument).

Zo gaan we tekst toevoegen.
Zoek een plek voor het bestand en klik op OK. Zouden we het opslaan als plaatje (JPG, GIF of PNG in plaats van PSD), dan zijn we de lagen kwijt en dus de bewerkbaarheid van de vorm en van de tekst. NB Sla het zeker op als PSD want we gaan het nog een paar keer gebruiken.
Later gaan we het bestand in webdesign gebruiken, door vanuit het bestand de CSS-code te exporteren. CSS is de taal waarin we de vormgeving van websites schrijven. CSS wordt altijd gebruikt naast de HTML-code waarin we de content van de website plaatsen, de tekst en de afbeeldingen.
Dit gaat over de 2015-versie van Adobe Creative Cloud, maar dat maakt nu niets uit.
Het gaat nu om het principe, en trouwens er bestaat geen nieuwere versie van deze video.