

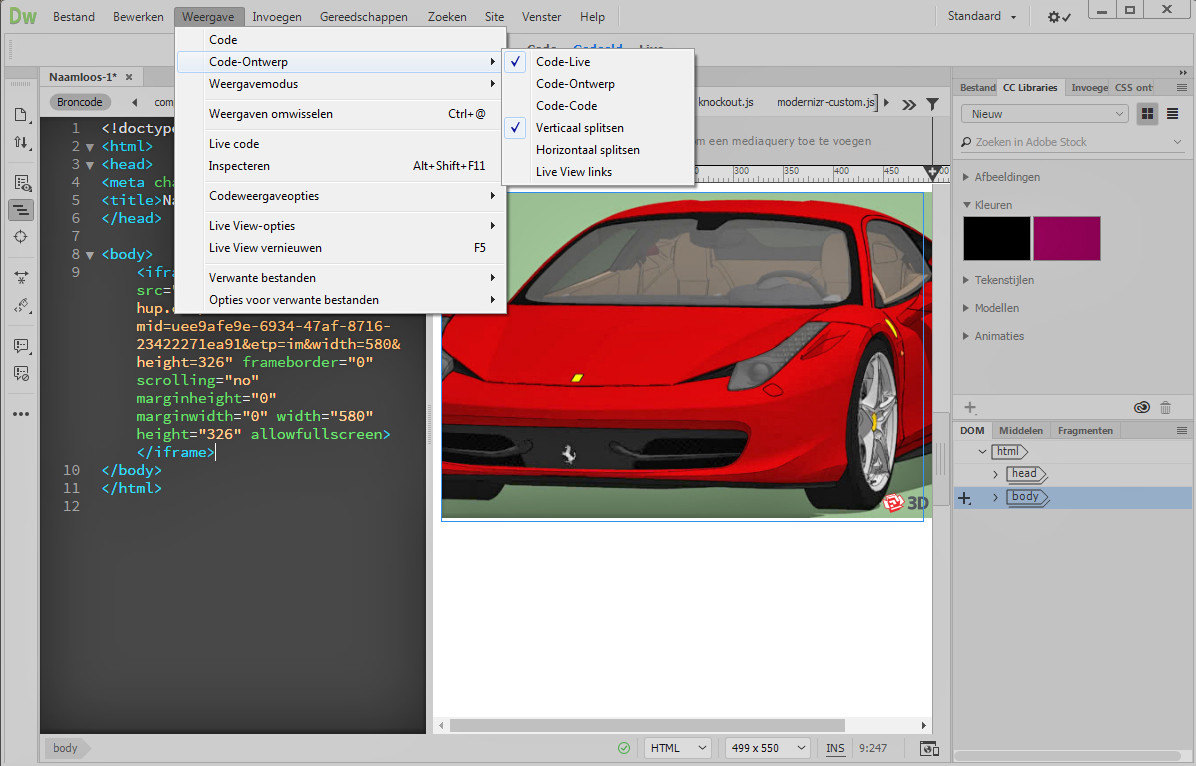
Ga naar Sketchfab en zoek een aardig bestand. Klik erop. Klik op Embed. Kopieer de HTML-code en plak die in een Kladblokbestand. Open Dreamweaver. Doe Bestand › Nieuw. Kies van links naar rechts bovenin voor HTML en Geen. Klik op Maken. Vink in het hoofdmenu onder Weergave › Code-Ontwerp enkel Code-Live en 'Verticaal splitsen' aan. Sla het bestand in een nieuw mapje op, als 'test' of zo. 'html' hoeft u er niet achter te schrijven, dat gaat vanzelf. Kopieer de HTML van het Sketchfab-bestand (de embed code dus), zet uw cursor in de HTML in Dreamweaver net achter ‹body›, klik op Enter voor een nieuwe regel, klik rechts en plak de code. Zie op de afbeelding hieronder hoe de instellingen onder Weergave dus moeten staan, en zie dat de code is ingevoegd net na ‹body›. Verander in regel 5 de titel van het document (nu staat er 'Naamloos document') in Test, en doe Bestand › Opslaan. Zoek er een plekje voor. Open het bestand in uw browser (dubbelklik erop). U kunt dit bestand zonder meer naar iemand mailen of op een server zetten. Het is heel licht; dat 3D-model staat er namelijk niet in, enkel een venster met daarin een verwijzing naar dat model. Zie een bestand met een model uit Sketchfab hier. Bedenk dat u dit ook kunt doen, door een eigen in SketchUp of Photoshop gemaakt 3D-model op Sketchfab te zetten enzovoorts.

Zo stellen we het werkgebied van Dreamweaver in.
Wat ik u nu ga uitleggen moet u niet doen met modellen van anderen, hoogstens met uw eigen modellen. Zie hier de HTML (zie uw downloadmap). Het eerste wat rood is, dat is de tekst boven het object. Dat kunt u weghalen of aanpassen. Voor het rode 'by' tot aan het rode 'on' geldt hetzelfde, net zoals van 'on' tot net vóór ‹p›. U kunt natuurlijk oefenen met het model dat u in de vorige oefening op Sketchfab zette, of met mijn model daar, zie hier.
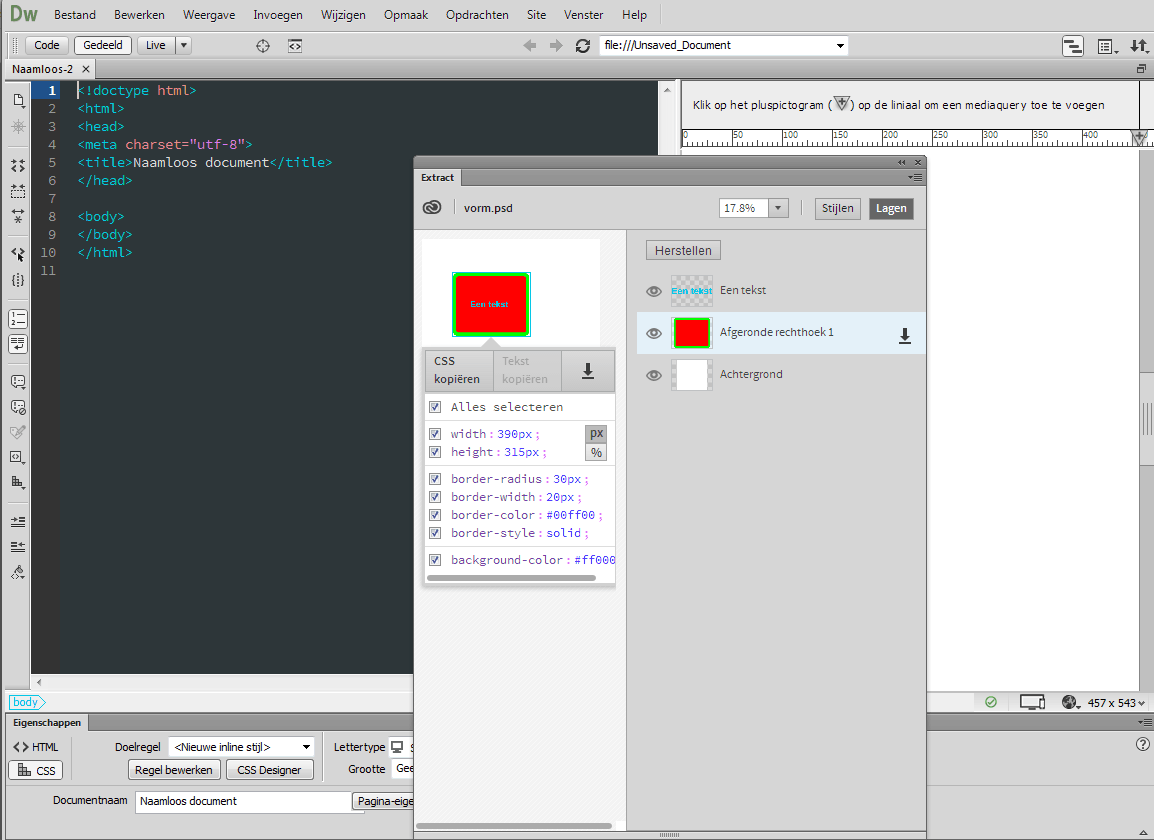
Open een nieuw bestand in Dreamweaver, op dezelfde manier zoals u eerder deed. Doe Venster › Extract. Klik op 'PSD uploaden' en blader naar de PSD die u opsloeg in de eerste oefening als vorm.psd. Selecteer dat bestand en klik op Openen. Selecteer het nieuwe bestand in het dialoogvenster.
Klik op het uploadbestand en heb even geduld. Wissel tussen de tabs Stijlen en Lagen. Lagen zijn natuurlijk simpelweg de lagen die u maakte in Photoshop; onder Stijlen staat bijvoorbeeld hoe het lettertype dat u gebruikte eruitziet (welk lettertype, grootte, vet of cursief eventueel, kleur...). Als u in Dreamweaver dit Photoshopdocument gaat gebruiken voor een website, dan komt de tekst zelf, de content, in de HTML te staan, maar de vormgeving van die tekst, de stijl, in de CSS. (In de HTML staat de content, in de CSS de vormgeving.)
Als u in de tab Lagen 'Een tekst' aanklikt, dan kunt u de content, de tekst zelf, kopiëren om in de HTML te plakken. Of u kunt de vormgeving van die tekst kopiëren om in de CSS te zetten. U weet allemaal nog niet zo wat dat zoal betekent, maar u weet nu wel dat u in Photoshop wat kan maken, en dat voor een website in Dreamweaver kan gebruiken. In de volgende oefening gaan we dat doen. Klik op 'Tekst kopiëren', open Kladblok en plak. Klik op 'CSS kopiëren' en doe hetzelfde.
Klik onder lagen op 'Afgeronde rechthoek 1'. Als u die CSS in een website gebruikt, dan verschijnt de complete rechthoek met kleuren en afgeronde hoeken, zonder dat u iets hoeft te tekenen. Klik daarvoor wel eerst op 'Alles selecteren'.
Je kunt in Photoshop naast Lagen ook Tekengebieden met daarin Lagen maken, waarmee je op fraaie wijze werk kan voorbereiden voor webdesign op verschillende soorten mobiele apparaten. Het dialoogvenster Extract sluit u door het af te vinken onder Venster.

De toepassing van een Photoshop PSD in Dreamweaver.
Open deze afbeelding (een dikke Franse bakker) en sla het op in een nieuw mapje. Open een nieuw bestand in Dreamweaver en sla het op in hetzelfde mapje (als test.html ofzo). Zet de cursor achter ‹body› en doe Invoegen › Image (of Afbeelding) en blader naar de afbeelding die u opsloeg. Verander de regel width="640" height="480" in width="60%" om het bestand responsive te maken (de height haalt u dus weg!). Zet de cursor achter alt=""/› en geef een nieuwe regel. Schrijf 'Dit is een dikke Franse bakker.' zonder de aanhalingstekens. Dat is niet mooi. Maak er van '‹br›Dit is een dikke Franse bakker.' (br: Break, nieuwe regel). Doe Bestand › Opslaan. Open het bestand in uw browser. Versmal het venster en zie dat het mooi responsive is, oftewel dat het zich aan kleinere beeldschermen aanpast (breedte = 60% oftewel geen vaste breedte dus).
Zie hoe u onderdelen van Photoshop PSD's gebruikt voor webdesign.