

We maakten al kennis met CSS exporteren uit Illustrator, en met het openen van de eigenschappen van een Photoshopbestand, onder andere de CSS, in Dreamweaver. Nu gaan we eerst het exporteren voor webdesign uit Photoshop bekijken, van afbeeldingen en van CCS. Dat is vooral nuttig voor het werken met responsive webdesign, websites die zich aanpassen aan het formaat van het gebruikte scherm van desktop tot smartphone.
Begint u eens met het bestand vorm.psd (uit de eerste oefening) te openen in Photoshop. Selecteer in het deelvenster Lagen de laag 'Afgeronde rechthoek 1'. Rechtsklik er op en kies voor 'CSS kopiëren'. Open Dreamweaver en doe Bestand › Nieuw › CSS › Maken. Plaats de cursor in regel 3, klik rechts en kies Plakken. U ziet het, een CSS uit Photoshop, net zoals we die eerder exporteerden uit Illustrator. Maar er staan wat zaken in die moeten worden gecorrigeerd. Op de eerste plaats maakt u van
.Afgeronde_rechthoek_1
het in dit geval meer correcte
#afgerondeRechthoek_1
Dat had u natuurlijk ook kunnen doen door de laag in Photoshop te noemen (op de naam klikken) afgerondeRechthoek_1, en de punt te vervangen door een hekje.
Daarnaast haalt u alles aangaande de positionering weg, dus de regels 8 tot en met 13. Die positionering regelen we zelf wel in ons webdocument.
Met wat u nu hebt, kunt u aan de slag op dezelfde manier als met de Illustrator CSS.
De CSS van Illustrator is wat beter (er zitten browser hacks in, net als in de CSS van Fireworks) maar in Photoshop kunt u makkelijker vormen maken en de CSS eenvoudiger exporteren. Browser hacks zijn stukjes code die ervoor zorgen dat een webpagina in elke browser er hetzelfde uitziet.
Sluit het bestand in Photoshop en heropen het. Sla het bestand op in een nieuw mapje. Doe Bestand › Genereren en vink Afbeeldingselementen aan. U gaat nu de Adobe Generatortechniek gebruiken. Controleer even onder Bewerken › Voorkeuren › Plug-ins of 'Generator inschakelen' aangevinkt staat. Zo niet, vink het aan en herstart Photoshop.
Verander de naam van de tekstlaag (dubbelklik op de naam) in tekst.png (of.jpg of .gif, dat maakt niet uit). Verander de naam van de vormlaag in vorm.png (of...). Dubbelklik op de achtergrondlaag (niet op de naam), klik op OK om de laag te ontgrendelen en noem deze nu achtergrond.jpg. Sla het bestand onder dezelfde naam op.
Ga nu naar het mapje waar het bestand in staat, en zie dat u daar een extra map hebt nu, met de lagen als afbeeldingsbestanden. Die kunt u gebruiken in webdesign of waar dan ook.
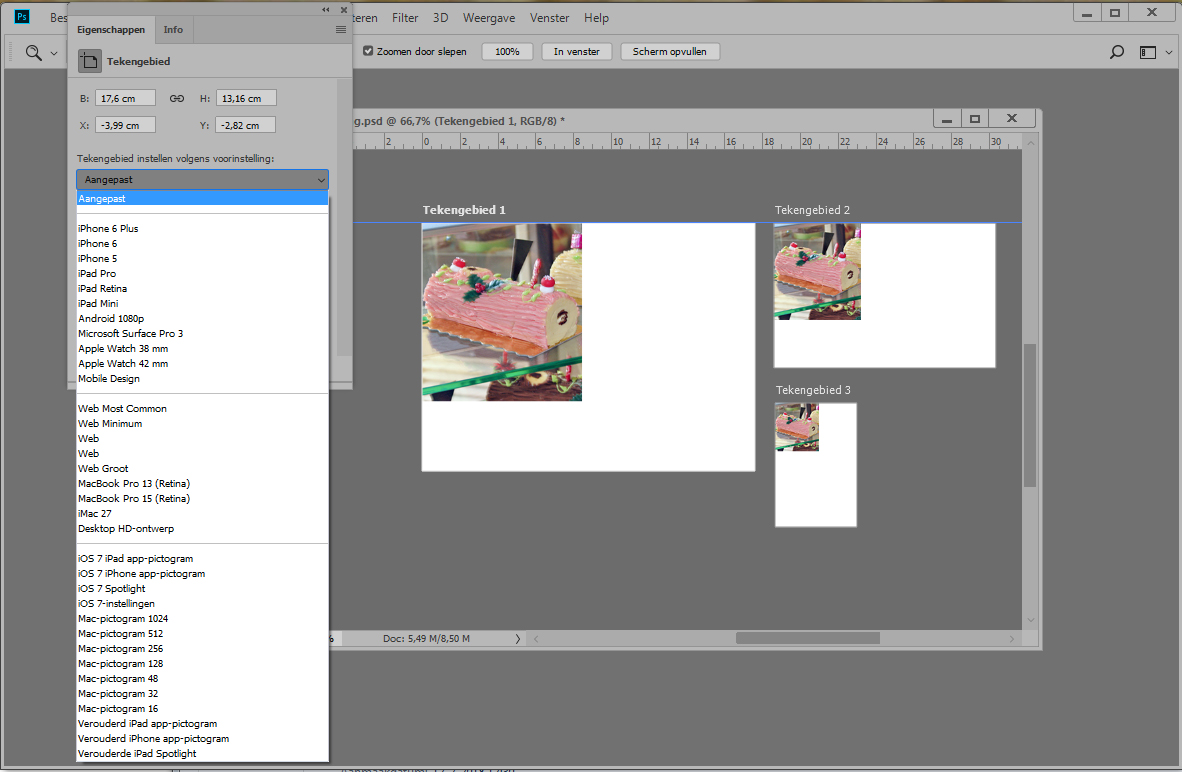
Bekijk nu de afbeelding hieronder. In Photoshop (maar ook in Illustrator) kunnen we werken met Tekengebieden. Ik maak er een voor desktop, een voor tablet en een voor smartphone. Met de Generatortechniek kan ik ze dan mooi exporteren voor gebruik in Dreamweaver; niet alleen de afbeeldingen maar ook hele tekengebieden. Zie ook links de verschillende voorinstellingen voor het maken van tekengebieden.
Ik ging in de alinea hierboven even voorbij aan twee dingen. Als u de afbeelding responsive maakt (breedte = zoveel %) dan hebt u geen tablet versie nodig. Daarnaast: de desktop versie hieronder toont niet mooi op een breedbeeld scherm. Bedenk wel dat responsive webdesign méér is dan enkel dat plaatje aanpassen. Het is ook iets wel of niet tonen, of iets anders tonen op een ander soort scherm.

Tekengebieden (Art Boards) in Photoshop.
U vindt het bestand hier.
Op de volgende pagina behandel ik webdesign met Muse, ook voor mobiel webdesign, en hier bespreek ik nu de applicaties Experience Design (XD) en Spark. Met Spark maakt u simpele websites, vooral voor gebruik op sociale media, terwijl u met XD ontwerpen voor websites maakt; geen websites maar enkel ontwerpen. De vormgever werkt met XD en stuurt zijn XD 'script' naar de webdesigner.
XD eerst. U gebruikt assets, onderdelen, uit verschillende applicaties die u via de Cloud naar XD stuurt. U ontwerpt er interactieve webpagina's mee. Ik noemde het al eerder: u maakt geen websites, u ontwerpt ze enkel, alhoewel u ze wel online kunt zetten op een server van Adobe. Zo kunt u ze aan een opdrachtgever laten zien.
XD lijkt een applicatie, maar het is een service met een eigen 'browser'. Het staat niet op uw harde schijf. De zaken die u ermee maakt natuurlijk wel. Als u het opent vanuit de Application Manager kunt u kiezen voor desktop, tablet of smartphone. Met het gereedschap Artboard voegt u, klikkend in het werkgebied, tekengebieden toe, webpagina's in feite. Als u dat gereedschap kiest, dan kunt u kiezen uit dezelfde formaten als u zag op de afbeelding met die Photoshop tekengebieden. Deze kunt u vervormen en bijvoorbeeld relatief hoog maken, zodat er verticaal doorheen gescrollt kan gaan worden.
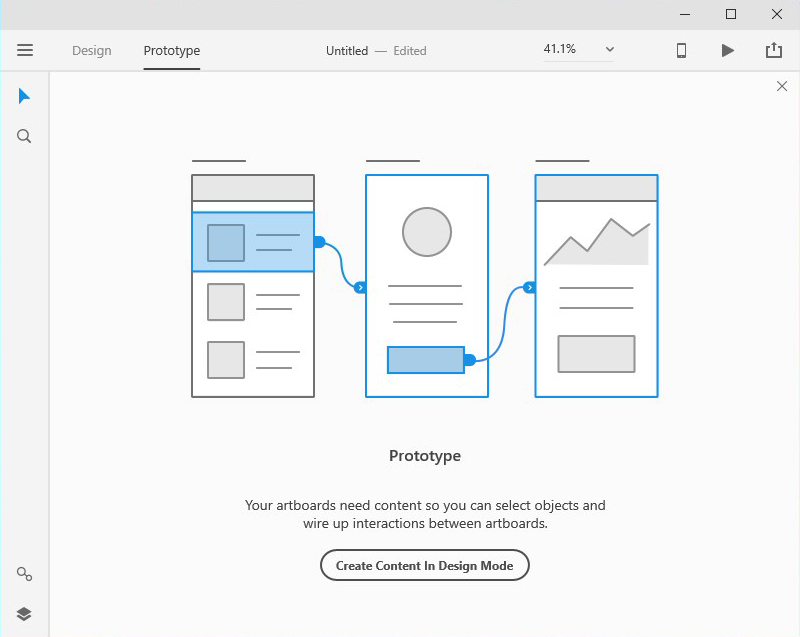
Als u een tekengereedschap selecteert, of het gereedschap Text, dan kunt u rechts van het werkgebied het object of de tekst vormgeven, en effecten zoals slagschaduw toevoegen. Van een object kunt u een symbool maken, om elders te kunnen gebruiken. Selecteert u een object en klikt u op 'Repeat Grid' dan kunt u slepend gelijke objecten toevoegen, en zo bijvoorbeeld de knoppen van een menu maken (zie dit plaatje). Tussen zo'n knop en een andere webpagina (tekengebied) kunt u dan een link maken; u ziet hoe dat gebeurt als u linksboven de werkruimte Prototype kiest. Rechtsboven kunt u klikken op Browser Preview. Klikt u daar op Share, dan plaatst u het op een Adobe-server en krijgt u de link daarheen; zie hier.

De Prototype modus van XD.
Spark nu. In Spark bouwt u aan een websiteproject met de drie onderdelen van het programma: Post (afbeeldingen, kleuren en tekst), Page (wat ik hier behandel) en video. Zie hier voor algemene informatie. Behalve voor gebruik op sociale media worden Spark-producties gebruikt via links in e-mailcampagnes. Ook Spark is een service. Ga hier naar Spark Page. Klik op 'Get started now' en log in. U ziet dat u de beschikking hebt over verschillende templates; u kunt die gebruiken en ook aanpassen, maar u kunt ook from scratch werken. U selecteert wat, u kiest rechtsboven een categorie, en u bewerkt. Klik na elke bewerking, ook na wissen (met Delete) op de plusknop Add. Alles wat u met Spark maakt is responsive. U kunt een productie als afbeelding downloaden, mailen, weer op de Adobe-server publiceren (zie hier) of naar Twitter of Facebook sturen.
Responsive webdesign, maar nu middels verschillende CSS-bestanden.
Die verschillende bestanden leert u maken op de volgende pagina.